WEEKLY UPDATES
Stay up to date with our latest progress
Week 0
18/02/2024-23/02/2024
Launched Our Project Site: We're excited to announce the launch of our website! It's your go-to place for all updates on our journey to enhance navigation for visually impaired students. (Maria, Mariana, Marta, Tomás)
Kick-Off Meeting: Held our first strategic meeting with our advisor, setting the stage for a groundbreaking project. (Diana, Mafalda, Maria, Mariana,Marta, Tomás)
Week 1
25/02/2024-01/03/2024
Strategic Partnership Initiated: Reached out to Situm, specialists in indoor positioning, to explore potential collaborations. (Mafalda)
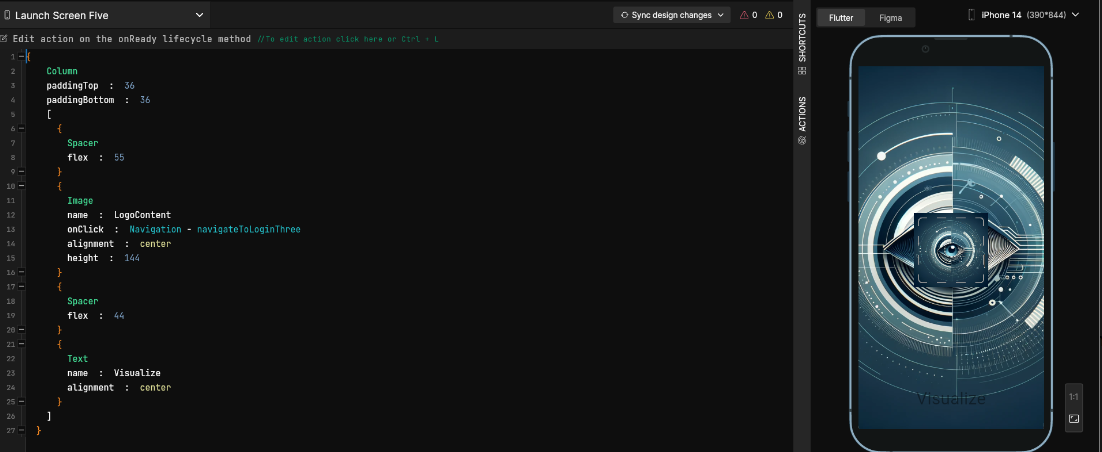
Tech Exploration: We've selected Flutter for our web app development due to its efficiency and ability to create a unified, high-quality user experience across both mobile and web platforms. Using Flutter will accelerate development, enhance performance, and ensure a visually appealing design that adapts seamlessly to various devices. Flutter has also a rich collection of audio packages crucial for accessibility, ensuring the app is fully adapted to our primary target—blind users. (Diana, Marta, Mariana)

Week 2
04/03/2024-08/03/2024
Possible Partnership with APEC: It is with great enthusiasm that we have managed to establish our first contact with APEC, a promoter association for the blind education. This marks a significant step forward in our mission to enhance accessibility and support for the visually impaired community. (Mariana)
First Design of our webapp: We designed our first webapp prototype! Initial feedback has been positive, igniting our passion to continue refining and improving. (Marta)
Week 3
11/03/2024-15/03/2024
Meeting with APEC scheduled: On monday, 18th of March, we will have a meeting with APEC. By visiting their installations getting to know their work we hope to get a better knowledge on visual impairments, and therefore make our app meet all the requirements needed.
Updates in our website: We added a visitors counter in the end of our website! This way we can track how many people we have reached so far. (Maria, Mariana)
Indoor Mapping algorithm: After receiving a negative response from Situm we are working to find an open source solution that we can base our app on. (Mafalda, Marta, Tomás)
Webapp: Our Webapp has started to take shape! (Diana, Mariana)

Week 4
18/03/2024-22/03/2024
Visit to APEC: Insight into Accessibility:On March 18th, we visited APEC to gain firsthand understanding of the challenges faced by visually impaired students in educational institutes. This experience was eye-opening, reaffirming our commitment to ensuring our app's inclusivity.Key takeaway: our app must have all icons labeled for voice-over functionalities to enable comprehensive audio navigation for both iOS and Android users.(Diana, Maria, Mariana, Marta)
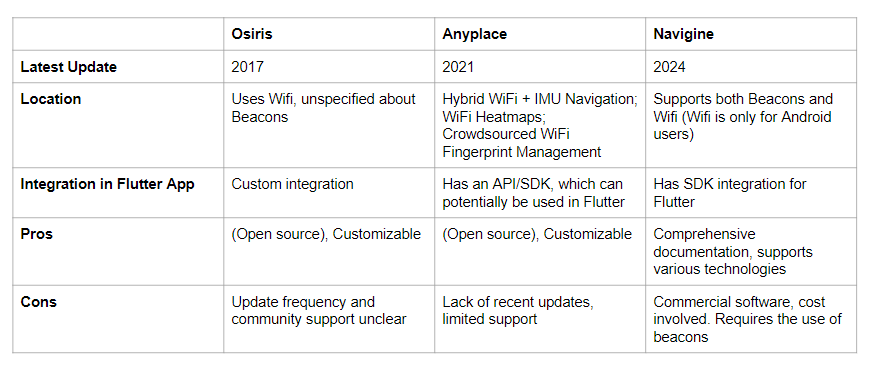
Exploring Open Source for Our Location Algorithm:Throughout the week, we delved into open source solutions for our location-tracking algorithm. We spotlighted OSIRIS, Anyplace, and IndoorAtlas for their seamless integration with Flutter, and Navigine, notable for its capabilities despite not being strictly open source. Our focus remains on selecting the most effective tool that aligns with our vision of effortless indoor navigation. (Marta, Mafalda, Tomás)
Week 5
25/03/2024-29/03/2024
Midterm Presentation:Our focus this week was on preparing a powerpoint presentation for our midterm delivery. This preparation was not just about summarizing our progress; it served also to clarify the current status of our project and what we need to focus on from now on. (Diana, Mafalda, Maria, Mariana, Marta, Tomás)
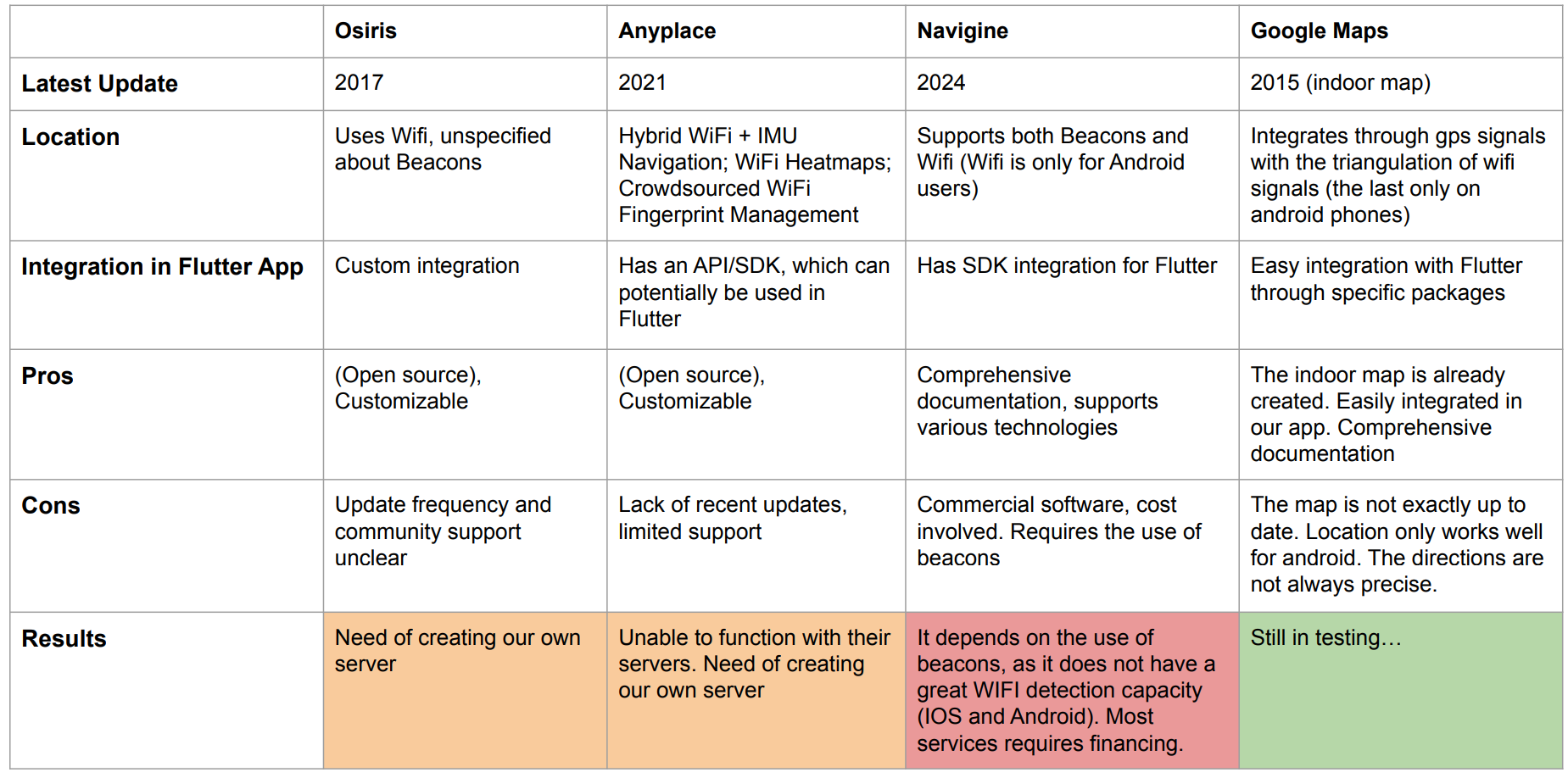
Comparative analysis of open sources solutions for location algorithm: This week has dedicated to comparing various open sources. (Diana, Tomás)

Weeks 6 & 7
01/04/2024-05/04/2024
08/04/2024-12/04/2024
Exam season: Over these two weeks, we've been focused on preparing for and taking the exames for the 3rd quarter.
Currently state of our webapp: We still have some errors, and we plan to include additional features that we consider important, such as places to eat, study and so on. (Maria, Mariana)
Week 8
13/04/2024-19/04/2024
IST partnership with Google Maps: We discovered that in 2015, our institution signed a partnership with Google Maps, gaining access to the locations of all the classrooms in this space. With this, we will try to integrate this partnership into our project. (Marta, Mafalda, Tomás)
Partnership with APEC:It is with great enthusiasm that we officially announce our partnership with APEC, allowing us to count on their representatives for future tests and daily questions from the life of a blind person.
Team: We realized that at this time, it would be necessary to subdivide our team into two sub-teams: webapp (tools) and Indoor Mapping algorithm.

Week 9
20/04/2024-26/04/2024
Indoor mapping: We are still testing and trying to implement the google maps package on our web app. (Mafalda, Marta, Tomás)
Website: Updated the web app section in our website! (Maria)
App development: Our web app is taking shape! This week, we developed the following features: (Diana, Maria, Mariana)
- Re-designed the app to make it blind-friendly, drawing inspiration from the Lazarillo app and feedback from the APEC meeting;
- Completed the front-end development including the main menu, settings bar, specific menus, and login page;
- Implemented Google Firebase for secure storage of logins and passwords;
- Conducted testing of the app using Android TalkBack for accessibility.
Team meeting: We met for better internal organisation and to define important steps. Together we tested the Lazarillo application, which was discussed at the meeting with APEC, and understood how it worked. In addition, we realised that an icon menu would be more intuitive for a blind person, leading us to change the design of the app we had previously made!
Week 10
27/04/2024-03/05/2024
Indoor mapping: We are still testing and trying to implement the google maps package on our web app. (Mafalda, Marta, Tomás)
App development: We have more improvements in our web app! This week, we developed the following features: (Diana, Maria, Mariana)
- The emergency contact feature, which redirects the call to the Student Support Unit.(Maria)
- We have added more information in the settings to improve access;(Diana)
- We are developing the search button.(Mariana)
Week 11
04/05/2024-10/05/2024
Due to the evolution of our app and the challenges we were facing in implementing localization, we felt the need to involve the entire team in this task.
Indoor Mapping: We continue to implement the labels and the maps themselves in each category. We are also making progress in researching the best way to provide directions within a building.(Diana, Mafalda, Maria, Mariana, Marta, Tomás)
Week 12
11/05/2024-17/05/2024
App Development: Our efforts this week centered around integrating labels and maps for each category and exploring the best approaches for providing directions within buildings.(Diana, Mafalda, Mariana, Maria)
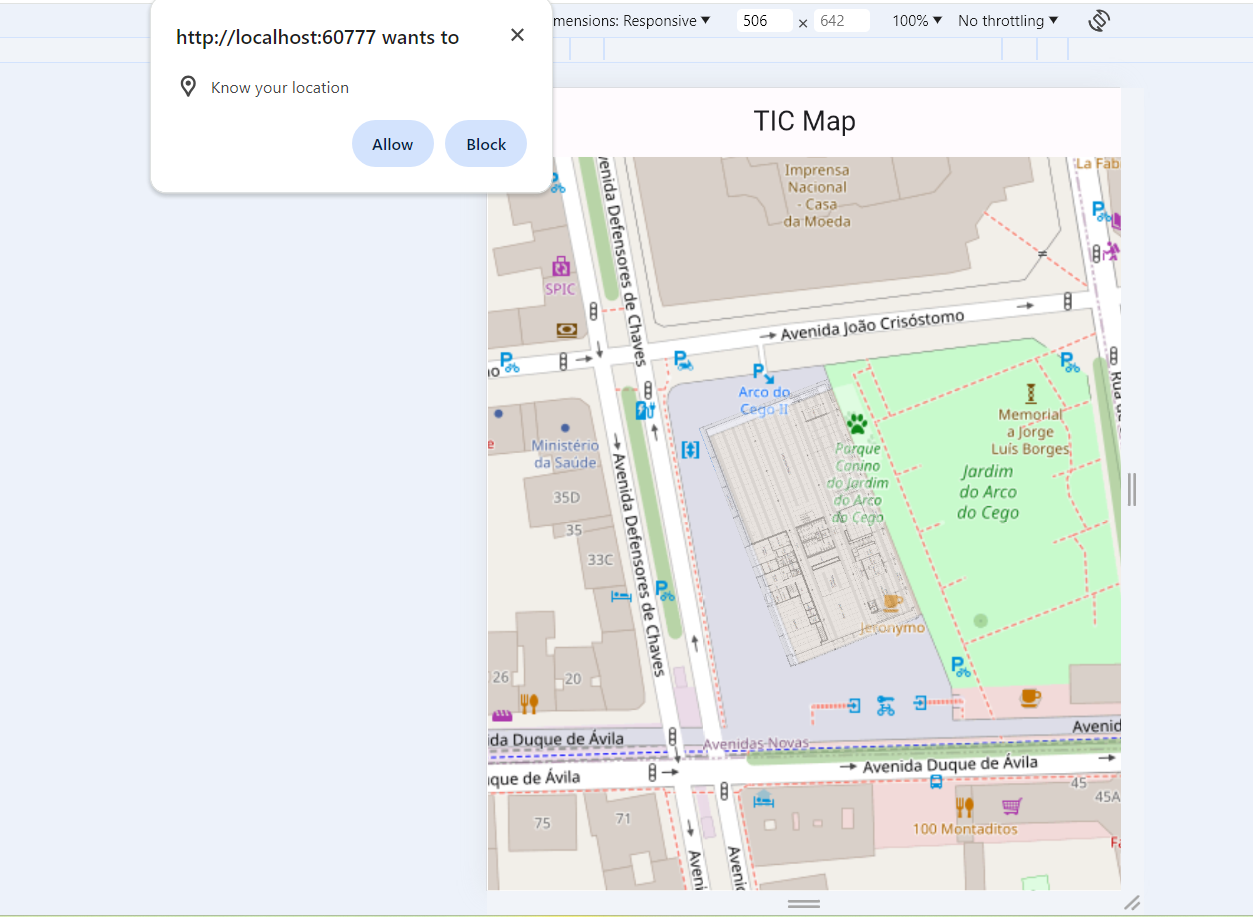
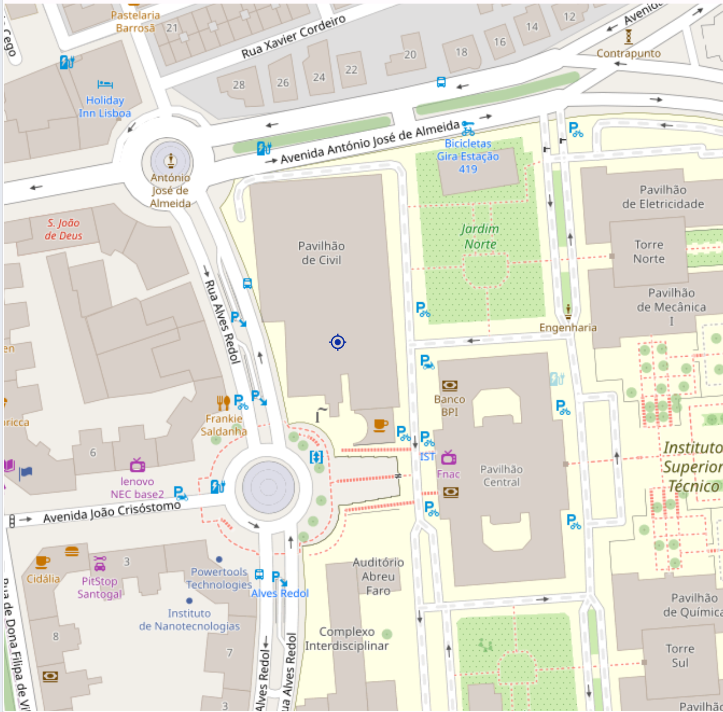
- We have added the TIC building to Google Maps.
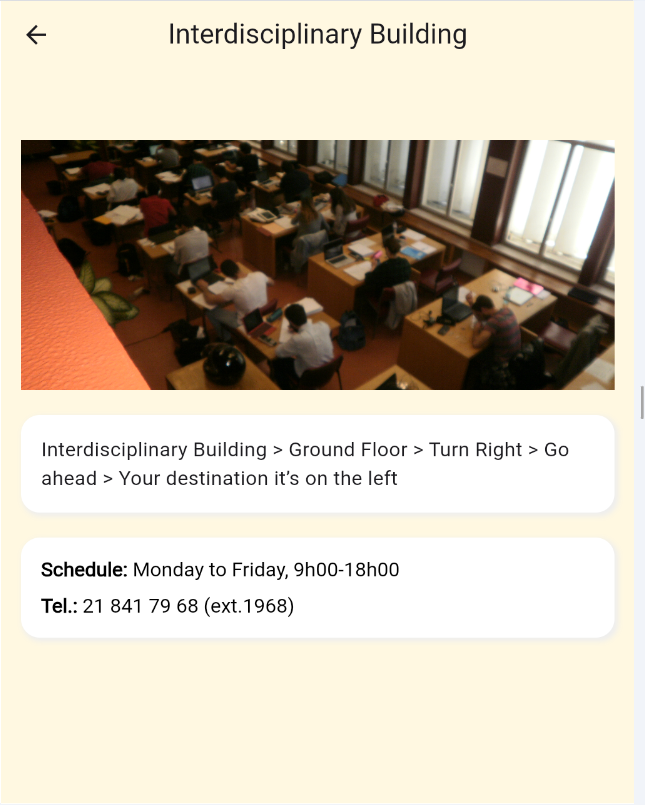
- We have added a "More Information" menu for each room, including the schedule, phone number, photos of the space, and detailed directions.
- We are trying to understand how to store room's information for the development of the search button.
Indoor Mapping: We continue to make progress on researching the best methods to provide directions. Additionally, we have sent an email to Oriient for further guidance.We have sent an email to Oriient.(Marta, Tomás)


Week 13
18/05/2024-24/05/2024
Implementation of Directions API: Last week, we focused on integrating the Directions API to enhance our application's navigation features. (Tomás, Marta)
Alternative Mapping Solution: In parallel, we explored an alternative approach to map integration by redirecting locations to Google Maps. This solution aims to provide users with a reliable and familiar mapping interface while ensuring accuracy and ease of use. (Mafalda)
Identification of Strategic and Interest Points: We identified and marked strategic and interest points on our maps that will be made available to the user through sound. This step is crucial for highlighting key locations and attractions, making our application more informative and user-friendly. (Mariana)
Collaboration for Impactful Video: To create a compelling and impactful video, we contacted a visually impaired colleague who will provide valuable insights and assistance in the filming process. Their perspective helped us craft a more inclusive and engaging video, enhancing its overall impact. (Diana, Mafalda, Maria, Mariana, Marta, Tomás)
Last week, we integrated maps into each room of our app using the Google Maps Flutter API, incorporating the coordinates of various destinations. Additionally, we successfully implemented the functionality to display the user's current location on the map. We also started working on the route mapping feature between two points. Although this feature still has several imperfections, it represents a significant step forward in our app's development. (Maria, Mariana)
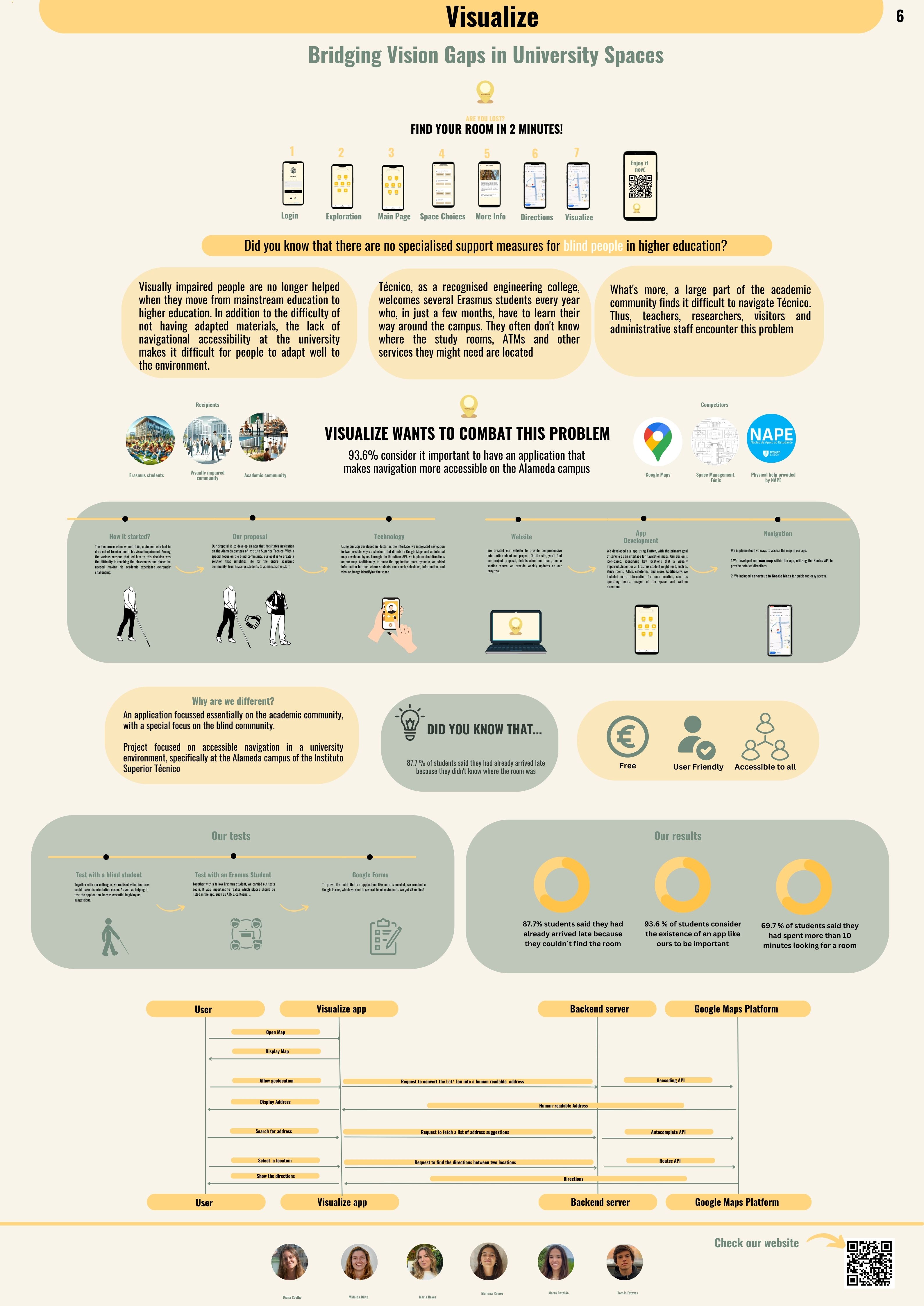
We also focused on designing our poster for DemoDay. This poster will highlight our app's key features, the progress we've made, and our future goals. It will serve as a visual summary of our project, aiming to captivate and inform our audience effectively. (Marta, Maria)


Week 14
27/05/2024-31/05/2024
Developing the Backend of the App and Integrating Google Directions APIs: This integration allows users to receive directions to any location on campus from their current position, enhancing the overall user experience. (Tomás, Marta)
Integration of URLs with Waypoints: This week, we have successfully added URLs containing waypoints to the app, improving its navigational capabilities. (Mafalda, Maria)
Implementing Audio for Indoor Navigation: This feature is particularly beneficial for visually impaired users, enabling them to find their desired locations more easily. (Mariana)
Completion of the Search Bar: The search bar functionality has been finalized, providing users with an efficient tool to locate points of interest within the app. (Mariana, Maria)
Creation of a Google Form: We created a Google Form to understand the community's need for a solution like ours. The results demonstrated that 93.6% of the community considers an app like ours to be important. (Marta)
On Wednesday, we had the privilege of interacting with João, a visually impaired ex-student of Técnico. He tested the current state of our app and provided invaluable insights into how audio directions should be structured. He also identified key points of interest to enhance spatial perception for visually impaired users. During his visit, we recorded his testimony and captured footage for our video.(Mariana, Mafalda, Diana, Maria, Marta, Tomás)
We also focused on designing our poster (Marta) for DemoDay and started editing our video (Diana). This poster and video will highlight our app's key features, the progress we've made, and our future goals. It will serve as a visual summary of our project, aiming to captivate and inform our audience effectively.

VISUALIZE APP
VISUALIZE APP: AUTONOMY FOR PEOPLE WITH DISABILITIES EVERYWHERE!
The intelligent application for the blind and visually impaired which guides users through Instituto Superior Técnico with real-time voice messages!
You can go wherever you want: bathrooms, study rooms, canteen, bar, libraries and services!
You can also personalize it to the limit according to your schedule and your favorite spaces at Técnico.
Web AppMEET THE TEAM

Maria Neves
3rd Year Electrical and Computer Engineering Student
IST ID: 103053

Mariana Ramos
3rd Year Electrical and Computer Engineering Student
IST ID: 103072

Mafalda Brito
3rd Year Electrical and Computer Engineering Student
IST ID: 103116

Tomás Esteves
3rd Year Electrical and Computer Engineering Student
IST ID: 103304

Marta Catalão
3rd Year Electrical and Computer Engineering Student
IST ID: 103307

Diana Coelho
3rd Year Electrical and Computer Engineering Student
IST ID: 103754
Partners
Projects Done
Happy Clients
Meetings
CONTACT
Lets get in touch. Send us a message:
Lisbon, Portugal
Phone: +351 914 375 245
Email: support@visualize.com

